赤緑青.PickerFreeは、赤、緑、青、アルファのスライダーで入力されたUIColorのカラーコードに対応したカラーを背景色として表示するカラーピッカーです。また、サンプルコードとカラーコードをツイッターやメールで送信する事もできます。
iOSデバイス実機で、カラーコードに対応したカラーをリアルタイムで確認できます。
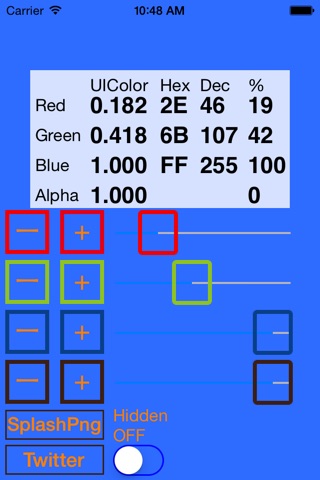
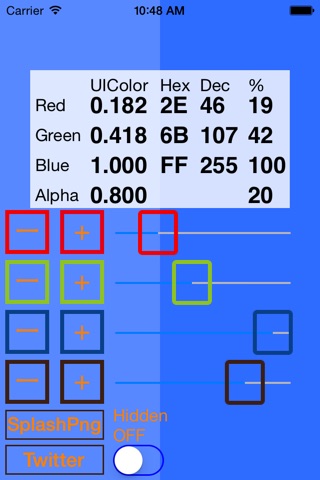
画面左半分は、アルファが入った背景色、画面右半分はアルファが入っていない背景色が表示されます。
カラーコードは、UIColor、16進数、10進数で画面上部に表示されます。
赤、緑、青のスライダーを操作する事で、画面上部左側のUIColorの値と背景色が変化します。
Hex、Dec、%の値は、UIColorの値を元に算出されています。
アルファスライダーを操作する事で、画面上部下側のAlpha、%の値と背景色(画面左半分)が変化します。1.000に近いほど透明でなくなります。0.000に近いほど透明になります。
マイナスボタンを一回タップすると、スライダーの値を-0.001します。
プラスボタンを一回タップすると、スライダーの値を+0.001します。
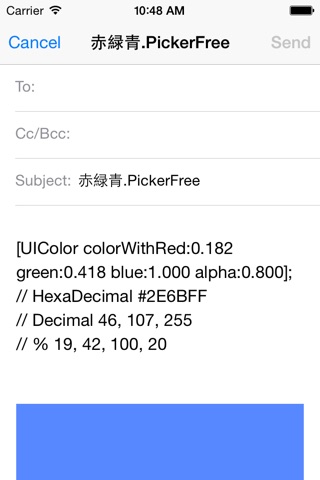
SplashPngボタンをタップすると、メーラーが立ち上がります。
件名に、赤緑青.PickerFreeと記入されています。
メール本文に、サンプルコードとカラーコードが記入されています。また、画面左半分のカラーコードで塗り潰されたスプラッシュ画像ファイル([email protected])が添付されます。
アルファをかけすぎると(0.000に近づけすぎる)、アプリ起動時に背面の黒色が目立つようになるので、かけ過ぎにご注意ください。
Tweetボタンをタップすると、投稿画面が表示されます。
投稿本文に、サンプルコードとカラーコードが記入されています。
Tweet後に、Tweet内容の必要な部分を、Xcodeの適切な場所にコピーペーストすれば、入力ミスが減り、アプリ開発が捗ると思います。
SplashPngボタン、Tweetボタンをタップした時点で、サンプルコードとカラーコードがクリップボードにコピーされます。
サンプルコードの内容は以下の通りです。
[UIColor colorWithRed:0.361 green:0.000 blue:0.896 alpha:1.000];
// HexaDecimal #5C00E4
// Decimal 92, 0, 228
// % 37, 0, 90, 0
HiddenスイッチをONにすると、SplashPngボタン、Twitterボタン、Hiddenスイッチ以外が非表示になります。
HiddenスイッチをOFFにすると、ONにする前の状態に戻ります。
赤、緑、青の各スライダーの初期値は0.000です。
アルファスライダーの初期値は1.000です。
各スイッチの初期値はOFFです。
赤緑青.PickerFreeを再起動した場合は、各スライダー、各スイッチは前回赤緑青.PickerFree終了時の状態となります。
以下のタイミングで、全スライダーの値がiOSデバイスへ記録されます。
・スライダー操作終了後、約1秒間スライダー操作がない時。
・マイナスボタン、プラスボタンをタップした時。
※計算・出力された内容は、正確であるように努めておりますが、その内容を保証するものではありません。あらかじめご了承ください。